Salut à tous !
Voici un petit article pour vous présenter notre premier jeu : le 100 mètre ! 🏃♂️
Architecture
Dans un premier temps, il m'a fallu mettre en place la base de l'architecture technique. En faisant quelques recherches, je me suis rendu compte que nous allions avoir plusieurs jeux et qu'il nous fallait une architecture nous permettant de les gérer facilement. En effet, chaque jeu devra être initialisé, nettoyé et gérer une logique de gameplay différente. 🚀
J'ai donc décidé de partir sur une architecture basée sur des états. Nous pouvons ainsi clairement identifier nos "états" : notre jeu principal (le hub), le spawn, le jeu de course et le jeu de natation (pour le moment...). 🏊♂️
Pour plus d'informations sur le design pattern état, vous pouvez consulter le lien suivant : Design Pattern État.
Je me suis également fortement inspiré du jeu présent dans la documentation de Babylon.js que vous trouverez ici : Babylon.js Game Documentation.
Cette méthode nous permet d'ajouter de nouveaux jeux et de les gérer facilement. Voici un exemple de notre classe mère pour les états : GameState.
Le code ci-dessus montre une partie de notre classe mère, qui servira de base pour chaque jeu, uniformisant ainsi le fonctionnement de chaque état. On y trouve les méthodes enter, exit, update et setEnvironment. Ces méthodes sont les méthodes de base que l'on retrouve dans chaque état et qui nous permettront de changer facilement entre les différents états. 🌟
Voici notre classe principale, centrale pour changer de scène facilement : Game.ts.
Cette classe possède une méthode changeState pour changer d'état, une méthode initTrack pour initialiser les musiques de notre jeu, et une méthode playTrack pour jouer une musique. 🎶
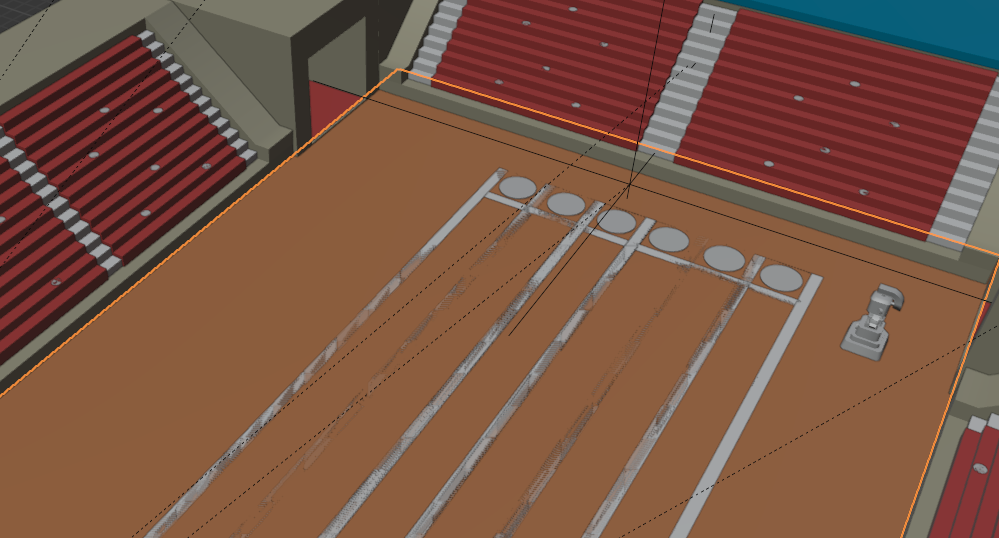
Une fois l'initialisation de l'architecture basée sur des états terminée, je suis passé à la création de notre premier jeu : le 100mètre. Heureusement, j'ai pu m'appuyer sur le travail de Nicolas qui avait déjà réalisé les assets de notre jeu. J'ai commencé par importer la carte, puis intégrer un joueur et travailler sur le gameplay. 🏞️
Je me suis vite rendu compte qu'il allait être compliqué de positionner correctement les personnages à l'œil nu, donc j'ai utilisé Blender pour placer des disques au départ et à l'arrivée, facilitant ainsi le positionnement de mes personnages.

Pour gérer les déplacements, en partant de ce que nous avions pour notre monde ouvert, j'ai uniformisé la gestion des inputs avec une classe mère similaire pour chaque gestionnaire d'input. Ensuite, j'ai créé une classe fille pour la gestion des inputs spécifique à chaque jeu, récupérant ainsi uniquement les inputs nécessaires. Code : PlayerInput100mGame.
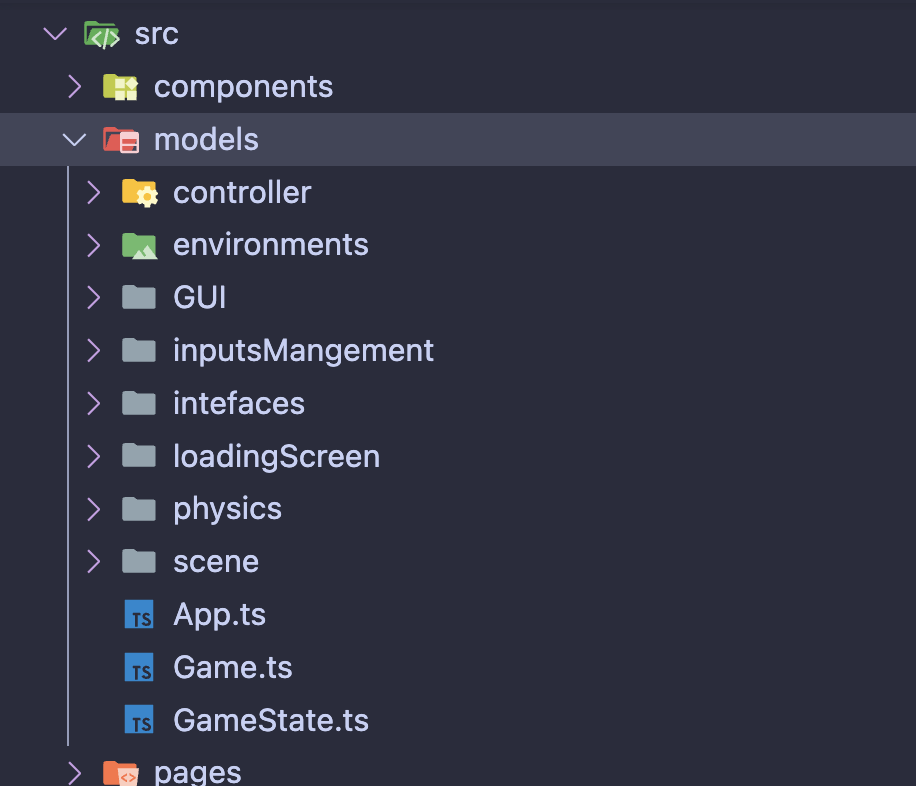
Voici une image représentant l'architecture finale de notre jeu :

- Dans le dossier
inputsManagement, vous trouverez les classes gérant les inputs de chaque jeu. - Le dossier
interfacecontient des interfaces communes à plusieurs classes. - Le dossier
sceneregroupe toutes nos scènes, donc tous nos GameState. - Le dossier
controllercontient les classes liées à la déclaration d'un joueur ou d'un bot, et l'initialisation de nos personnages et de nos bots se trouvent dans notre classe GameState.
Une petite présentation en vidéo
👋 Conclusion
Je suis assez fier de l'architecture mise en place. On peut maintenant créer des jeux de manière simple et rapide. J'ai hâte de voir ce que l'on pourra faire avec cette architecture.
À bientôt pour encore plus d'exclus !
