👋 Hello à tous !
Cet article va vous présenter les différentes avancées sur l'interface graphique utilisateur (GUI) de notre jeu. Je vais vous parler de la méthodologie adaptée ainsi que des différents outils utilisés pour la conception de notre GUI.
📖 Figma
Quoi de mieux que Figma pour concevoir une interface graphique ? Figma est un outil de design d'interface graphique qui permet de créer des maquettes, des prototypes et des designs interactifs. C'est un outil très complet qui permet de travailler en équipe et de partager facilement ses créations. Cela fait maintenant plusieurs années que j'utilise Figma pour mes projets personnels et professionnels.

Vous pouvez retrouver le projet Figma de notre jeu en cliquant ici.
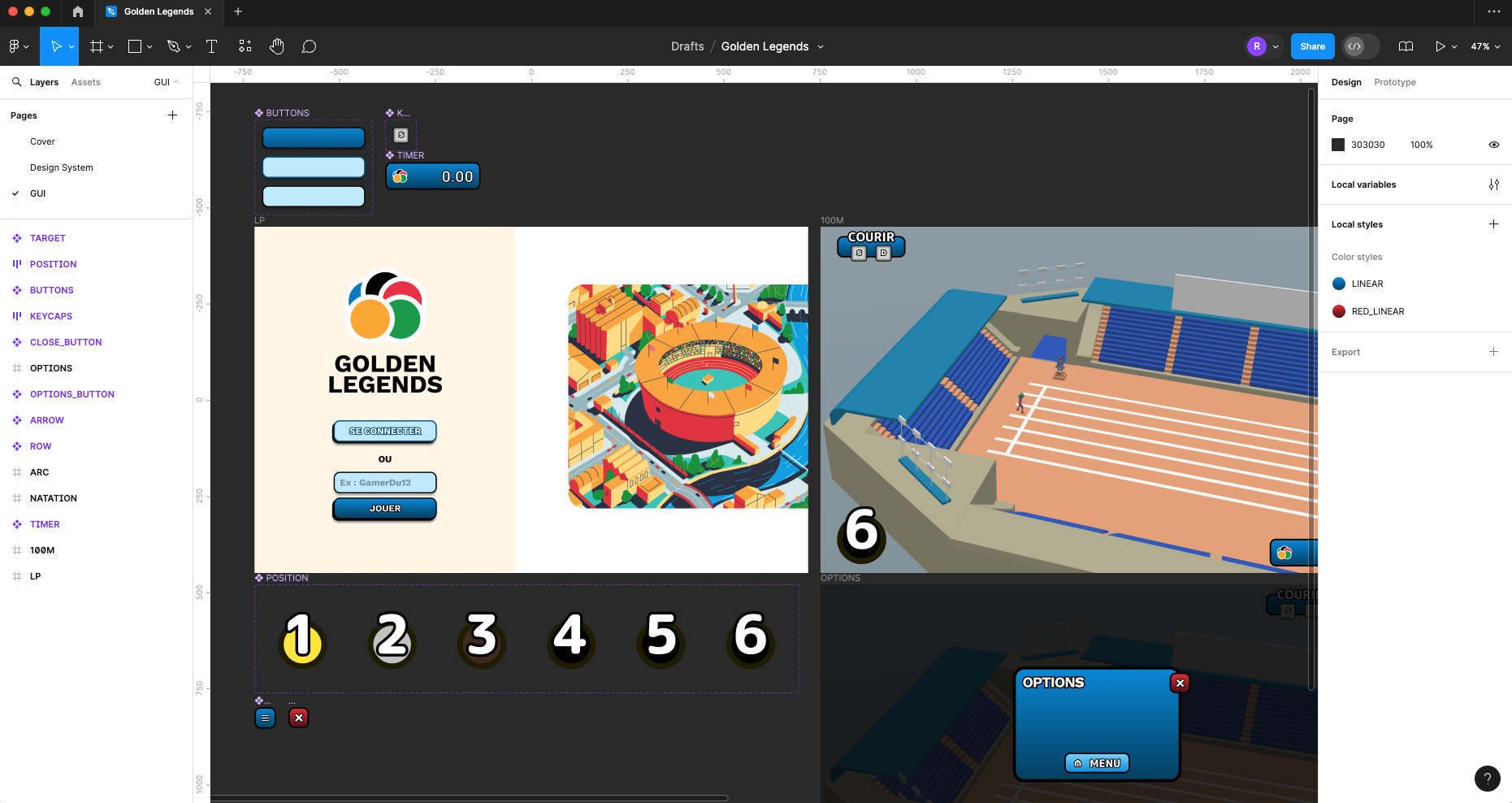
| Nom de la page | Description |
|---|---|
| Cover | 😎 Image de couverture pour la page Figma |
| Design System | 🎨 Ensemble du design system qui regroupe la typographie, les couleurs, le moodboard, etc. |
| GUI | 🚀 Interfaces graphiques et composants avec les principaux écrans sur du prototypage moyenne fidélité. L'idée est de gagner un temps conséquent lors de l'intégration et non de faire du maquettage Figma 100% précis avec ce qui va être développé. |
Comme vous pourrez le remarquer via le moodboard sur Figma, des inspirations ont été prises sur des jeux vidéo tels que Mario et Sonic aux JO mais aussi d'autres jeux Arcade / Cartoon.
🎨 Sandbox page
Après avoir travaillé la partie maquettage sur Figma, il était temps d'intégrer cela en HTML/CSS. Je rappelle que nous utilisons, en plus de BabylonJS, plusieurs frameworks / libraries pour notre jeu (côté front) :
- VueJS avec Vite pour le développement front-end
- TailwindCSS pour la librairie CSS
- ky pour le wrapper HTTP de fetch
Avant de coder directement les composants sans réfléchir, je me suis demandé quel serait le meilleur moyen de pouvoir afficher, tester et modifier les composants de notre GUI. C'est là que j'ai pensé à créer une page dédiée à cela : la Sandbox Page.
Cette page est structurée de la manière suivante :
SandboxPagecontient l'ensemble des éléments, notamment tous lesSandboxContainerSandboxContainerest un composant qui permet d'afficher un composant (via le<slot/>avecvuejs) avec un titre- Le
<slot/>permet d'insérer le composant à tester
- SandboxPage
- SandboxContainer
- Example
<template>
<div class="overflow-auto flex flex-col gap-6 m-4">
<h1 class="text-3xl font-bold">Sandbox Page</h1>
<!-- LES COMPOSANTS SONT DANS CE CONTAINER -->
<div id="guicontainer">
<SandboxContainer name="Button">
<button>Click me</button>
</SandboxContainer>
<SandboxContainer name="Button">
<Composant></Composant>
</SandboxContainer>
</div>
</div>
</template>
<script setup lang="ts">
const props = defineProps({
name: String,
});
</script>
<template>
<div class="flex flex-col gap-2">
<span class="text-xl">{{ props.name }}</span>
<div class="flex gap-2 overflow-auto p-2">
<slot />
</div>
</div>
</template>
<script setup lang="ts">
const props = defineProps({
position: String,
});
// Depending on position, choose a color. Gold for 1, silver for 2, bronze for 3, and black for the rest.
const medalColor = (position: string): string => {
switch (position) {
case "1":
return "bg-yellow-400";
case "2":
return "bg-gray-300";
case "3":
return "bg-yellow-800";
default:
return "bg-black";
}
};
</script>
<template>
<div
v-if="props.position"
class="w-32 h-32 rounded-full border-neutral-800 border-[16px]"
:class="medalColor(props.position)"
>
<div class="text-[104pt] text-white font-bold h-fit">
<span class="relative text-stroke-6 -top-20 left-1">
{{ props.position }}
</span>
</div>
</div>
</template>
🚀 Conclusion
Voilà comment nous avons pu travailler sur l'interface graphique de notre jeu. Celle-ci est encore en cours d'évolution et de nouvelles fonctionnalités devraient voir le jour très prochainement !
